OSTALI SEMINARSKI RADOVI
IZ INTERNET - WEBA |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
HTML (HyperText Markup Language)
HTML (HyperText Markup Language) je jezik
koji se koristi za kreiranje dokumenata na World Wide
Web-u, tj. kojim se određuje struktura, sadržaj i funkcija nekog
HTML dokumenta. Dakle, HTML nam služi za određivanje logičke i fizičke
strukture unutar HTML dokumenta, tj. za određivanje naslova, odlomaka,
slika, hipertekstualnih veza; te nam također omogućava da te iste elemente
u manjoj ili većoj mjeri i stilski/grafički uredimo. HTML je jezik od
SGML-a (Standard Generalized Markup Language), opće prihvaćenog
standardnog jezika za označavanje . HTML je nastao kako bi omogućio
neke vrlo jednostavno strukturirane internet lokacije – paragrafe, prijelome
redova i zaglavlja. U početku, HTML i internet nisu trebali postati
vizualno okruženje, međutim, pojavom vizualnih internet preglednika,
internet je to postao, a zbog brzog i nekontroliranog razvoja, pojavili
su se problemi oko međusobne nepodržanosti različitih preglednika na
različitim platformama (takvi problemi su prisutni i danas, ali postaju
sve manje izraženi). Pod naletom promjena, HTML je i sam bio primoran
promijeniti se, te je tako nastao XHTML, koji je zapravo skup pravila
i metodologija XML-a primijenjenih na HTML, koji mu vraćaju sintaktičku
snagu koju je izgubio za vrijeme brze evolucije od jezika za označavanje
teksta do jezika za vizualni dizajn.PRAVILA PISANJA HTML-a
Postoje neka pravila pisanja koda prema XHTML standardu kojih bi se
trebali pridržavati ukoliko želimo da nas HTML kod bude podržan na različitim
preglednicima i na različitim platformama. Ta pravila su sljedeća:
1. Svi elementi i imena atributa pišu se malim slovima. HTML nije osjetljiv na veličinu slova, ali kod XHTML-a, svaki element i ime atributa moraju biti napisani malim slovima, a vrijednosti atributa mogu biti napisane kombinacijom malih i velikih slova, ali predlažemo da se sve piše malim slovima.
2. Sve vrijednosti atributa moraju biti pod dvostrukim navodnicima. U HTML-u je moguće pisati atribute bez navođenja vrijednosti pod navodnicima, no kod XHTML-a to je obavezno, stoga predlažemo da se stekne navika stavljanja navodnika kod svih atributa kako kasnije ne bi imali problema.
3. Svi elementi moraju biti zatvoreni. Svi elementi koji nisu prazni, pa cak i oni koji jesu trebaju biti pravilno zatvoreni, dakle moramo staviti ''/'' poslije identifikatora elementa.
4. Svi elementi moraju biti pravilno ugniježđeni. Na primjer <b><u>Tekst</b></u>, ce u većini preglednika biti ispravno prikazan, ali to ne znaci i da je sintaksno pravilno ispisan. Prema standardu se element koji se zadnji otvara, mora prvi zatvoriti, dakle ispravno bi bilo napisati <b><u>Tekst</u></b>,
KAKO POČETI?
Za izradu HTML dokumenata dovoljan nam je najobičniji tekst editor kao
što je Notepad, internet preglednik po slobodnom izboru(po mogućnosti
najmanje 2 kako bi izgled svoje stranice provjerili sa vise preglednika,
sto je neophodno jer različiti preglednici različito tumače neke HTML
identifikatore). Na kraju bilo bi poželjno da imamo i neki program za
obradu grafike (Corel Draw i Corel Photo Paint) da bi mogli kreirati
i pregledati grafičke datoteke koje ćemo ugraditi u nas HTML dokument.
Nakon sto svoj kod natipkamo u Notepad ili neki drugi tekst editor,
spremimo taj dokument na način: File pa Save
as (u dijalog prozoru prvo odaberemo folder u kojem ćemo spremiti
naš stranicu. U polje File name upišimo ime naše prve stranice, a kao
ekstenziju otkucajmo .html ili .html (npr. "web stranica.html").
)
Ono sto čini osnovu svakog HTML dokumenta je njegov identifikator koji
internet pregledniku govori o kojem se elementu zapravo radi kako bi
ga ovaj znao pravilno prikazati. HTML identifikatori su "case insensitive"
tj. svejedno je pišemo li ih malim ili velikim slovima. identifikatori
se pišu unutar srednjih zagrada < (manje od) i > (veće od).
<html> je identifikator koji je obavezan nalaziti
se na početku svakog HTML dokumenta i on govori našem pregledniku da
se ovdje radi o HTML dokumentu. Završni identifikator se dobije dodavanjem
znaka "/" i označava mjesto na kojem prestaje djelovanje početnog
taga, stoga je posljednji element HTML dokumenta </html>, koji
pregledniku govori da se ovdje radi o kraju našeg HTML dokumenta.
Svaki HTML dokument može se strukturno podijeliti na dva dijela: 1.
dio je zaglavlje (engl. head), a 2. dio je tijelo (engl. body). Identifikatori
za ta dva dijela su 1. <head> i </head>
i 2. <body> i </body>.
Sadržaj zaglavlja se ne prikazuje u internet pregledniku i on služi
za detaljniji opis stranice. Unutar zaglavlja stavljamo identifikatore
<title> i </title> između
kojih ćemo staviti naslov naše stranice, koji se upisuje u naslovnoj
traci preglednika. Sav sadržaj koji se nalazi unutar <body> elementa,
je stvarni sadržaj, te se kao takav prikazuje u pregledniku. Upravo
navedeni elementi (<html>, <head>, <title> i <body>)
su osnovni i obvezni elementi koje svaka stranica mora sadržavati, te
zajedno cine najjednostavniji HTML dokument.
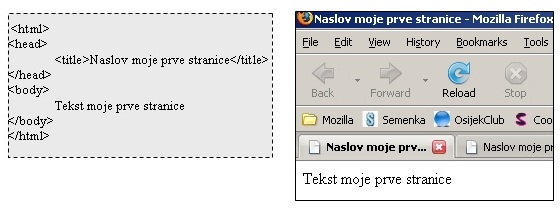
Primjer 1:

Kod 3.1 Moja prva Stranica
|
Slika 3.1 Izgled stranice
iz primjera 1 u pregledniku |
OSNOVNI ELEMENTI HTML-a
Sada ćemo reci nešto o tome kako možemo urediti tekst koji se nalazi
na našoj internet stranici. Tekst možemo oblikovati i uređivati pomoću
osnovnih HTML elemenata i stilova, te njihovih atributa. HTML stilski
elementi se koriste kada se želi promijeniti grafički izgled sadržanog
teksta, a atributi nam služe kao pripomoć nekim elementima, koji im
pomažu da rade potpuno ispravno. Sastoje se od imena i vrijednosti.Neki
od elemenata su:
1. Paragraf (<p>) ili odlomak koji predstavlja
određenu logičku cjelinu sadržaja.
2. Naslov (od <h1> pa do <h6>) kojeg koristimo
kako bismo odvojili i predstavili različite tematske cjeline dokumenta.
h1 je najviša razina naslova a h6 najniža
3. Novi red (<br>) je element koji se koristi
prilikom prelaska sadržaja u novi red unutar odlomka.
4. Nemogućnost prijeloma reda (<nobr>). Ukoliko
je tekst prevelik da stane u jedan red na monitoru, na dnu prozora će
se pojaviti horizontalni "klizač" i korisnik će morati skrolati
da bi ga pročitao.
5. Predformatirani tekst (<pre>) se razlikuje
od običnog teksta po tome sto je svaki znak jednake širine. Najčešće
se koristi kada se na internet stranici želi prezentirati dio računalskog
koda ili se žele zadržati razmaci i novi redovi, a da se pri tome ne
koristi specijalni HTML znak ili element <br/>
6. Font (<font>) je identifikator koji nam omogućuje
određivanje fonta teksta na našoj stranici, a njegovi atributi veličinu
i boju tog fonta.
Neki od stilova su:
1. Bold (<b>) nam služi kako bi podebljali tekst
2. Italic (<i>) nam služi kako bi ukosili tekst
3. Underline (<u>) nam služi kako bi podcrtali
tekst
4. Strike (<s>) nam služi kako bi precrtali tekst
5. Subskript (<sub>) nam služi kako bi tekst
stavili na mjesto indeksa
6. Superskript (<sup>) nam služi kako bi tekst
stavili na mjesto eksponenta
Neki od atributa:
1. Align je atribut nam služi za poravnavanje elemenata
naše stranice (tekst, slika, tablica itd) u lijevo, desno ili sredinu,
stoga su njegove vrijednosti: left, right, center.
2. Color je atribut nam služi za određivanje boje našeg
fonta. Postoje još razne varijacije ovog atributa kao sto je npr. bgcolor
koji nam služi za određivanje boje pozadine.
3. Size je atribut koji nam koristi za mijenjanje veličine
slova. HTML razlikuje 7 veličina slova koje nose vrijednosti od 1 do
7, ali isto tako veličinu slova možemo izraziti i u pikselima .
4. Face je atribut koji nam koristi za određivanje
vrste fonta našeg teksta.
Primjer 2:

Kod 4.1 – Primjeri nacina uređivanja teksta

Slika 4.1 – Izgled stranice iz primjera 2 u pregledniku
Lista je također element HTML-a kojim se može oblikovati tekst, tj.
određivati način na koji ce on biti prikazan na našoj stranici. Liste
smo izdvojili od ostalih elemenata, jer ćemo o njima reci nešto vise
nego o ostalim elementima. Lista je odlomak koji sadržava niz elemenata
liste. Aktualne su tri vrste lista: brojčane, simboličke i definicijske.
Moguće ih je ugnježđivati pa su idealno sredstvo za definiranje logičke
strukture, npr. stablastog izbornika.
Kod brojčanih lista elementi su označeni rednim brojem ili slovima.
Za definiranje brojčane liste koristi se element <ol>
(ordered list), a za definiranje pojedinih elemenata
liste koristi se element <li> Elementi simboličke
liste označeni su kružićima ili nekim drugim simbolima. Za definiranje
brojčane liste koristi se element <ul> (unordered
list), dok se za definiranje pojedinih elemenata liste kao i kod
brojčane liste koristi <li>Kod definicijskih listi svaki se element
liste sastoji od dva podelementa: definicijskog izraza <dt>(definition
term) i same definicije <dd> (definition
description). Za definiranje definicijske liste koristi se element
<dl> (description list).
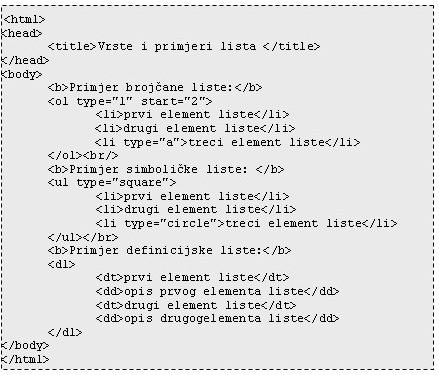
Primjer 3:

Kod 4.2 – Primjeri lista

Slika 4.2 – Izgled stranice iz primjera 3 u pregledniku
GRAFIKA (SLIKE)
Za umetanje slika bilo kojeg formata u HTML kodu koristi se element
<img>.Neki od atributa koji <img> elementu pomažu da radi
ispravno su:
1. src – prvi i najvažniji atribut <img>
elementa, predstavlja putanju do izvora – grafike, koja može biti apsolutna
ili relativna. Apsolutna putanja počinje od korijenske mape ili URL
adrese, prolazeći kroz sve podmape da bi završila sa fizičkim imenom
dokumenta na koji se putanja odnosi. Primjer: <img src=''http://www.mojastranica.hr/html/slike/slika.jpg''>.
Princip određivanja relativne putanje do nekog dokumenta se određuje
na sličan način kao i za apsolutne putanje s tom razlikom da početna
točka nije korijenska mapa nego tekuća mapa u kojoj se nalazi HTML dokument.
Primjer: <img src=''../slike/slika.jpg''>
2. border – atribut kojim određujemo debljinu rubne
linije koja okružuje sliku
3. hspace i vspace – su atributi kojima određujemo
udaljenost slike od teksta koji ju okružuje. Hspace određuje razmak
s lijeve i desne, a vspace s gornje i donje strane,
4. align – je atribut kojim poravnavamo sliku u odnosu
na okruženje: bottom, middle, top, te poravnavanje teksta u odnosu na
sliku: left, right.
5. width i height – su atributi kojima određujemo širinu
i visinu slike
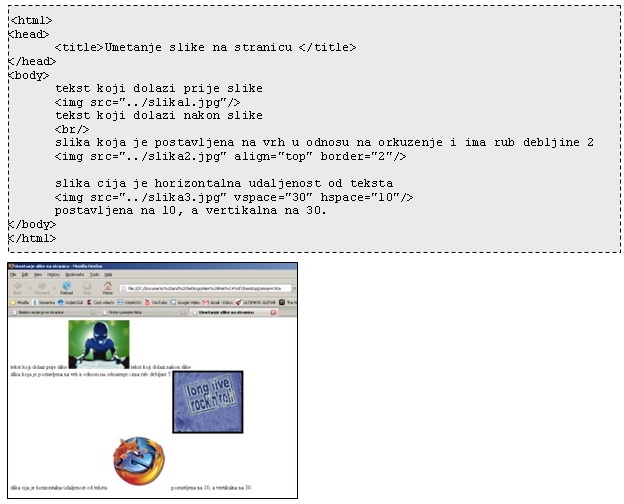
Primjer 4:

Kod 5.2 – Primjeri stavljanja slika
na stranicu |
Slika 5.2 – Izgled stranice iz primjera
4 u pregledniku |
POVEZIVANJE DOKUMENATA
Smisao internet lokacije osim same prezentacije i sadržaja je i njihovo
međusobno povezivanje. Postoje četiri vrste hipertekstualnih veza:
1. Unutarnje veze se odnose povezivanje sa HTML dokumentima
koji se nalaze unutar skupa stranica kojeg se naziva internet lokacije
(site)
2. Vanjske veze povezuju dvije stranice koje se nalaze
na fizički odvojenim domenama ili poslužiteljima.
3. Veze prema elektroničkoj pošti su one veze koje
otvaraju korisniku internet aplikaciju pomoću koje se može poslati e-mail
na adresu koja se nalazi kao vrijednost href atributa
4. Veze unutar samog HTML dokumenta – sidra. Su veze
koje nas vode na točno određeni dio trenutnog HTML dokumenta.Za međusobno
povezivanje HTML dokumenata koristi se element <a> sa pripadajućim
atributima.
Ti atributi su sljedeći:
1. href je putanja do dokumenta sa kojim se polazni
dokument povezuje
2. name je ime elementa, koristi se prilikom rada sa
sidrima
3. target je ciljani okvir u kojem ce se dokument otvoriti
(njegove vrijednosti su _self, _blank, _parent i _top)
4. tabindex je redoslijed kojim ce hipertekstualna
veza dobiti fokus ukoliko se kroz stranicu krecemo pomocu tab tipke
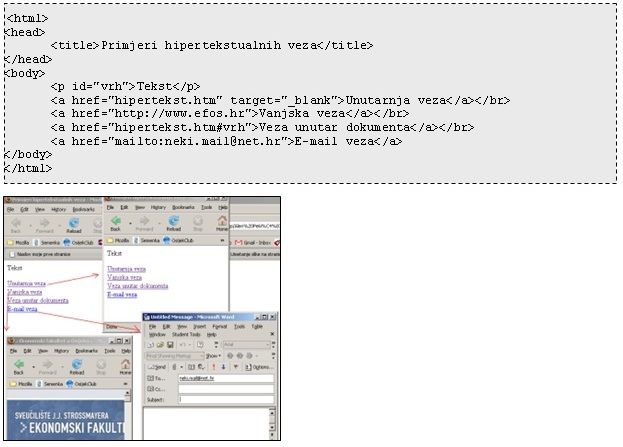
.Primjer 5:

Kod 6.1 – Primjeri hiperteksutalnih
veza |
Slika 6.1 – Izgled stranice iz primjera
5 u pregledniku |
TABLICE
Tablice su strukturni elementi koji se na HTML stranicama kao i na ostalim
medijima koriste za tablični prikaz podataka kao sto su financijski
izračuni, razni statistički podaci itd. Tablica počinje i završava sa
elementima <table> i </table>,
unutar kojih se definiraju skupovi redaka za kreiranje kod kojih se
koristi </tr> element i od kojih svaki sadrži
određeni broj ćelija , za čije se kreiranje koristi element <td>.
Atributi koje koristimo kod rada s tablicama:
1. align – služi za poravnavanje tablice u odnosu na
tijelo dokumenta ili roditeljski element u kojem je ugniježđena. Moguće
vrijednosti su: left, center, right
2. valign - služi za vertikalno poravnavanje sadržaja
u kolonama na razini reda. Moguće vrijednosti su: left, center, right
3. border – služi za određivanje debljine okvira oko
tablice
4. cellspacing – služi za određivanje horizontalnog
i vertikanlnog razmaka između ćelija.
5. cellpadding – služi za određivanje horizontalnog
i vertikalnog razmaka između unutarnjeg ruba ćelije i njenog sadržaja.
6. bgcolor – služi za određivanje pozadinske boje na
razini tablice ili ćelije
7. colspan - služi za spajanje ćelija na razini reda,
izraženo u broju ćelija koje želimo spojiti
8. rowspan – služi za spajanje ćelija na razini kolone,
izraženo u broju ćelija koje se spajaju
9. nowrap – sprječava prijelaz teksta u novi red
10. width – širina kolone, izražena u postotcima ili
pikselima
11. height – visina kolone, izražena u postotcima ili
pikselima
Primjer 6:

Kod 6.1 – Jednostavna tablica |
Slika 6.1 – Izgled stranice iz primjera
6 u pregledniku |
Primjer 7:

Kod 7.2 – Jednostavna tablica

Slika 6.2 – Izgled stranice iz primjera 7 u pregledniku
IZRADA OBRAZACA
Obrazac je zasebni dio HTML stranice, cesto prikazan kao jedna cjelina
ili odvojena stranica. On može sadržavati različite tipove polja u koje
ubrajamo tekstualne okvire i polja za unos podataka, padajuće izbornike,
kružne izbornike, kontrolne kvadratiće i gumbe. Interaktivni obrasci
omogućavaju primanje različitih informacija od posjetitelja stranica.
Po svojoj strukturi slični su pisanim obrascima i sama procedura njihovog
ispunjavanja je poprilično jednostavna. Korisnik upisuje informacije
u polja koja su sadržana unutar obrasca. Kada završi sadržaj obrasca
se šalje na obradu skripti koja se nalazi na poslužitelju. Poslužitelj
obrađuje sadržaje obrasca i u ovisnosti od dobivenih podataka izvršava
određenu akciju.
Pomoću input elemenata moguće je, ovisno o vrijednosti atributa type
definirati nekoliko različitih vrsta polja obrazaca:
1. Tekstualni element je jednostavni element od jednog
reda ili tekstualno polje za unos lozinke. Atributu type pridjeljuje
se vrijednost text kako bi dobili polje za unos teksta, a password za
unos lozinke
2. Kružni izbornici se koriste kada se želi postići
funkcionalnost da posjetitelj odabere samo jednu vrijednost nekog konačnog
popisa koji mu je ponuđen.
3. Kontrolni kvadratići se koriste kada se posjetitelju
želi omogućiti izbor od nijedne, jedne ili vise ponuđenih mogućnosti.
4. Gumbi. Postoje tri vrste gumba, gumb za prihvati
podataka, gumb za čišćenje obrasca i obični gumb koji nema unaprijed
definiranu akciju.
Element textraera koristi se prilikom kreiranje polja
za unos teksta s tom razlikom (u odnosu na tekst polje) da mu je moguće
odrediti veličinu u recima i stupcima pomoću atributa rows
i cols.
Selekt element je strukturni element i struktura mu je slična brojčanim
listama. Postoje dvije vrste select izbornika, od kojih su jedna vrsta
padajući izbornici i koriste se kada se posjetitelju želi omogućiti
odabir jedne opcije od vise ponuđenih, a druga vrsta omogućava korisniku
da odabere vise od jednog elementa sa liste.
Elementi i atributi koje koristimo prilikom izrada obrasca:
1. element : <form>
Atributi:
1. name – ime obrasca
2. action – putanja do skripte koja ce obraditi
podatke poslane sa obrasca
3. method – HTTP metoda kojom se podaci prosljeđuju
do odredišta
4. enctype – opisuje tip podatka koji se šalje
5. target – informacije o okviru u koji se
podaci prosljeđuju
2. element: <select>
Atributi:
1. name – ime polja
2. size – određuje broj vidljivih redova ukoliko
je određen atribut multiple
3. multiple – omogućuje odabir vise od jedne
vrijednosti sa liste
4. disabled – onemogućuje odabir vrijednosti
5. tabindex – redni broj polja unutar obrasca,
koristi se ukoliko se krećemo kroz obrazac pomoću tabulatora
3. element: <input>
Atributi:
1. name – ime polja
2. type – obavezan atribut koji određuje tip
polja
3. value – vrijednost koja se prosljeđuje
na obradu
4. disabled – onemogućuje unos vrijednosti
5. readonly – polje samo za čitanje
6. size – veličina polja izražena u broju
znakova
7. maxlenght – maksimalan broj znakova koji
je moguće unijeti
8. checked – označavanje polja
9. src – putanja do grafike
10. tabindex – redni broj unutar obrasca,
ukoliko se krećemo kroz obrazac pomoću tabulatora
3. element: <textarea>
Atributi:
1. name – ime polja
2. rows – visina polja izražena brojem redova
3. cols – širina polja izražena brojem znakova
4. disabled – onemogućuje unos vrijednosti
5. readonly – polje samo za čitanje
6. tabindex – redni broj polja unutar obrasca,
ukoliko se krećemo kroz obrazac pomoću tabulatora
Primjer 8 :

Kod 8.1 – Primjer obrasca

Slika 8.1 – Izgled stranice iz primjera 8 u pregledniku
ZAKLJUČAK
U ovom seminarskom radu nastojali smo prikazati osnove HTML-a, na jednostavan
i svima razumljiv način; jer HTML i je takav, ali na nama ostaje kako
ćemo ga koristiti i koliko ćemo kreativni i domišljati biti pri korištenju.
Ne odvaja velike dizajnere od prosijecanih, HTML, on je za sve isti,
razdvaja ih vježba, kreativnost i svakodnevna nadopuna već stečenog
znanja. Kao sto smo već rekli, ovdje su prezentirane osnove HTML-a,
i za svakog tko se želi ozbiljnije baviti web designom trebao bi dublje
proučiti HTML te ga nadopuniti PHP -om ili ASP.NET tehnologijom.
LITERATURA:
1. Igor Kundić, dipl. oec., dipl. ing. Zoran Jančić, HTML – Priručnik za polaznike, Algebra, Zagreb 2007.
2. V. Čerić, M. Varga, Informacijska tehnologija u poslovanju, Element, Zagreb, 2004.
3. http://html-osnove.htmlplanet.com/index.html, 04.04.2008., Uvod u HTML, Branimir Dukić
4. http://www.efos.hr/~bdukic/HTML1.pdf, 04.04.2008., Uvod u HTML, Branimir Dukić
5. http://www.efos.hr/~bdukic/HTML2.pdf, 04.04.2008., Uvod u HTML, Branimir Dukić
6. http://www.efos.hr/~bdukic/HTML3.pdf, 04.04.2008., Uvod u HTML, Branimir Dukić
7. http://en.wikipedia.org/wiki/HTML, 04.04.2008.
preuzmi
seminarski rad u wordu » » »


